Well, I’m currently digging a bit deeper into WPF and the thousand little things you can do with it. Naturally I’ve been looking through my fair share of demo apps and tutorials too. And that’s where I stumbled upon this little gem of information hiding:

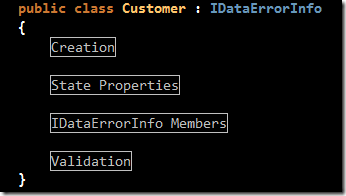
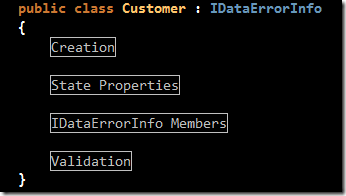
Exactly, that is what you get to see of a 200 LoC file when opening it up in Visual Studio. And the author did that for every single file, so whenever I opened a file I had to hit “Toggle all outlining” (Shortcut by default is CRTL+M, L).
Now, I’m all for clean code and tidy classes. But there are one thing fundamentally flawed with regions:
Once you need regions – Your code is simply too long.
My most successful (and biggest) project to date had no class that exceeded 100 lines of code, and you simply can’t imagine what a joy it was to work with that codebase. You simply can’t put enough logic into 100 LoC to make it hard to test, just by limiting the length of a class you also lower the possible complexity of test and maintenance by a huge amount. Nice side effect: 100 LoC almost fit onto one screen so you understand the code without having to scroll through 3 pages of code to look up the name of a field.
Fix the root problem, not hide it!
What again reminds me of Jeff Atwood and he is totally right: