When I joined the imagineClub in Klagenfurt and started building the new website I kept avoiding one major feature for a very long time: Implementing the remote-login for the MSDN-AA system by Microsoft.
The way imagineClub members get to MSDN-AA software is through a web-store called ELMS that handles licensing and downloading for us. ELMS supports two modes: integrated authentication or campus authentication. Integrated means that accounts have to be maintained inside ELMS while campus authentication means you manage accounts in your own system and ELMS will ask your services to authenticate users.
Now the first approach works for very small organizations where you can easily keep track of your members and (as admin) respond to their “oh god I lost my password” requests.
But with about 200 members like the imagineClub this alley leads into a world of pain and despair. So the only real solution is to implement the campus authentication that requires a authentication handshake between ELMS and imagineClub.
The documentation on the whole process is quite scarce, but with some reverse engineering of our old site and some FireBug network analysis I was able to eventually figure out how the whole system was supposed to work. It’s not that complicated after all, yet it’s not funny to have to re-invent it over and over again.
Since I knew that the Institute of Technology at Klagenfurt University has also acquired a MSDN-AA license for it’s staff I started working on the idea of a re-useable and easily pluggable library that could encapsulate all ELMS campus authentication logic to spare others the pain of implementing the thing from not so great documentation.
My main goals for this where:
- Minimum configuration
- Pluggable (being able to drop it into an existing ASP.NET app)
- Variable authentication method (not everyone is using the same auth services we do)
Especially for pluggability I wanted the whole thing to live inside a DLL so I decided to implement a HttpHandler that will then handle the authentication.
The handler will look for a Login.htm file in your application’s root folder and display that file to users that need to log in. This means that you can easily modify the look&feel of your login page without having to mess with any ASP.NET code that can break. As long as you leave the name attribute of the username/password field intact all modification is fair game.
Once the user hits login the connector will then look into it’s configuration (I use Windsor for that) and invoke a supplied IAuthenticationService class. That means that you tell Windsor through the config what class servicing IAuthenticationService you want to call and it will get called with username/password.
This is the interface that users may need to implement:
public interface IAuthenticatonService
{ bool AuthenticateUser(string username, string password);
}
I intentionally said may because ELMS-Connector comes with a built-in LDAP auth service that you can use to simply hook up the login to your existing LDAP system without having to write any code at all (although that part is still in development).
Now, let’s get to the gory details.
How to set up:
1: Grab the release from the project’s download page
ElmsConnector download
2: Add reference to ElmsConnector.dll
ElmsConnector uses Castle Windsor internally but that dependency is merged into ElmsConnector.dll so you won’t run into any versioning issues.
3: Add httphandler to web.config
Add the following to your <httHandlers> section in the web.config:
<add verb="*" path="*.elms" type="ElmsConnector.ElmsHandler, ElmsConnector"/>
This makes all requests that end in .elms go to the ElmsConnector component that then does it’s magic.
4: Configure ELMS
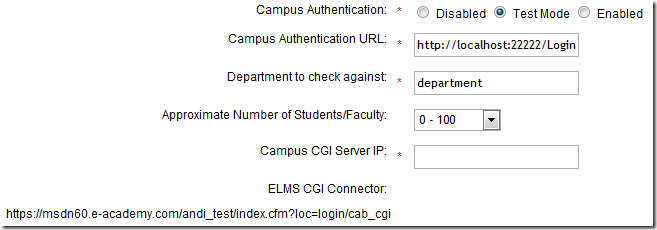
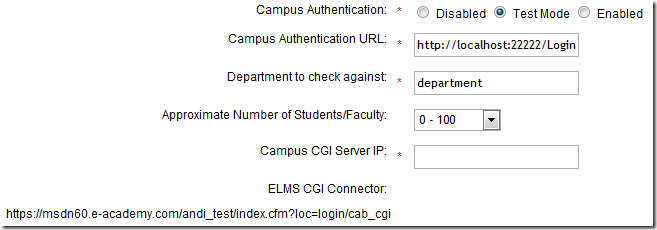
Log into your ELMS dashboard and go to User Management –> Integrated Campus Authentication.

Set the Campus Authentication to Test Mode (while testing the connector).
The Campus Authentication URL should look like this: http://<yourserver>/Login.elms (or wherever the *.elms HttpHandler will be accessible).
Set Department to department (the suggested default value).
Campus CGI Server IP should be set to the IP your Server is using since ELMS will use the destination IP address to verify your identity.
Now don’t forget to copy the ELMS CGI Connector url since it will become of importance during the configuration of the connector.
4: Copy and modify sample elms.xml
Inside the release zip there should be a file called elms.xml, this file is the main configuration for the ElmsConnector. Copy it to the root of your web application and open it inside Visual Studio.
You now need to paste the ELMS CGI Connector url into the <cgiConnector> tag:
<component
id="ElmsSessionRequestService">
<parameters>
<cgiConnector>https://msdn60.e-academy.com/<campus>/index.cfm?loc=login/cab_cgi</cgiConnector>
</parameters>
</component>
And you’ll have to tell ElmsConnector where to find a type servicing IAuthenticationService. This is done by modifying the type attribute on the AuthenticationService component:
<component
id="AuthenticationService"
service="ElmsConnector.IAuthenticatonService, ElmsConnector"
type="ElmsConnector.Web.FakeAuthenticatonService, ElmsConnector.Web" />
(I suggest you look at the provided sample project ElmsConnector.Web to see how this works)
5: Add the Login.htm
Inside the zip there is also a file called Login.htm. That file is nothing more than an empty template of the future Login dialog ElmsConnector will expose to users. Copy it to your web application’s root and edit it to your heart’s extend. All modifications are fair game as long as you don’t change the form parameter names or remove the $error$ placeholder.
6: Done
Yes. that’s it. You can now test the whole thing by visiting your ELMS portal page and hit Login. If your Campus Authentication Url is set correctly you should see the ElmsConnector’s Login.htm and be able to log in.
License
ElmsConnector uses the ASL-2 license and is therefore open-source-software. ASL-2 is a very permissive license that allows use of the code even in commercial closed-source scenarios. Still I’d appreciate if you’d let me know that you like ElmsConnector.
Problems
There may still be some problems with this release, if you notice anything strange or broken please open a Ticket on GitHub or shoot me a email.
Extending
ElmsConnector is very extensible through the use of Castle.Windsor internally. If you know your way around Windsor XML configuration you should be able to change everything about the connector without the need to recompile. Still I suggest you check out the source to find out what goes on there.
Future
I’ll be dogfooding this component during this week while getting the iC-Website ready for launch. After that I want to implement the LDAP authentication service that will ship with ElmsConnector so if you have an existing LDAP infrastructure you don’t need to write any real code at all.
Need help?
If you have any more questions regarding ElmsConnector or how to set it up in your special case, please feel free to send me an email or contact me through IM (Contact info). I’ll be happy to help you use ElmsConnector!