Daniel Hoelbling-Inzko talks about programming
Using Readability on the iPhone
Disclaimer: This is not a post about programming. No code was harmed during the creation of this blogpost.
As you may have guessed from the title, I got myself an iPhone4 some weeks ago and love it ever since. The browser in particular is great, yet sometimes even the best browser can’t change that a website is badly designed. Too often you can’t make the content out in between all the Google Adwords, the fonts are hideous or it’s a fixed width layout that’s way too wide.
On my PC I just hit the Readability bookmarklet and through magic all the ugly stuff goes away and only the content remains. Well, since Readability is just JavaScript you can do the same thing on the iPhone too, it’s just a bit trickier to install.
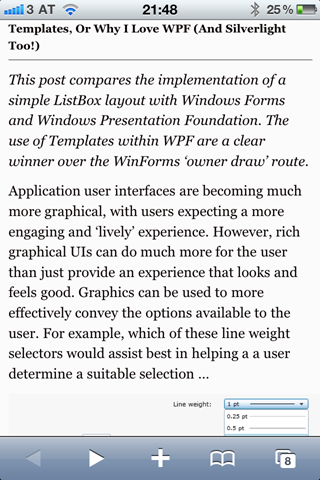
Here is how a badly readable site looks with Readability (note that it does not remove images that belong to the post!):
Before – After Readability
As you can see, the width of the layout is too wide to be easily readable in portrait orientation.
Step 1: Go to http://lab.arc90.com/experiments/readability/ on your iPhone
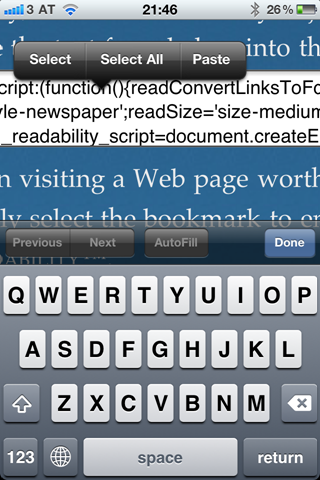
Select all the text from the textbox on the right and copy it:
Next, just hit add bookmark on the site and save the Readability site.
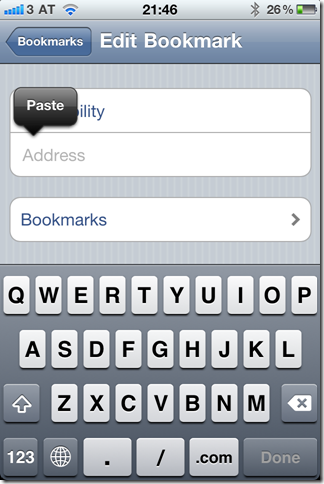
Now go into your bookmarks and edit the readability bookmark.
Delete the previous address and paste the code we copied earlier.
Et voila, whenever you want to see a page clearer, just open that bookmark and it will convert any ugly site into a rather pleasant read.